Page Variable bind to Input and Slider Component. Slider updates input field not correctly - AppGyver

data binding - Angular: Setting an emptied string to a default value does not update the bound text field properly if the field previously had the default value - Stack Overflow

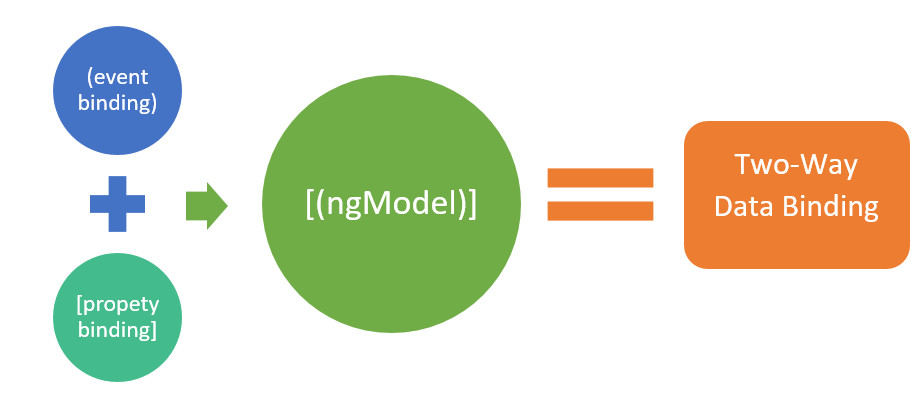
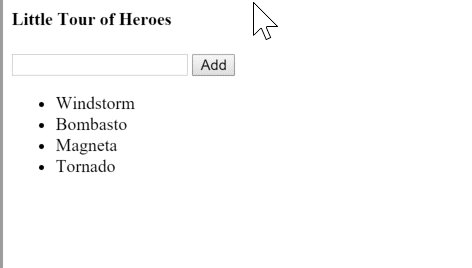
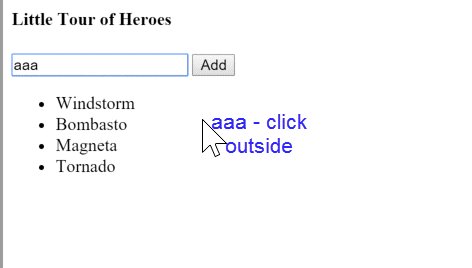
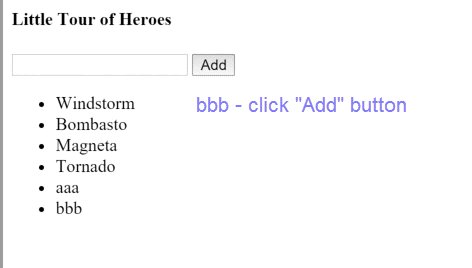
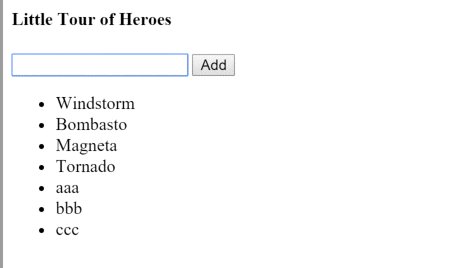
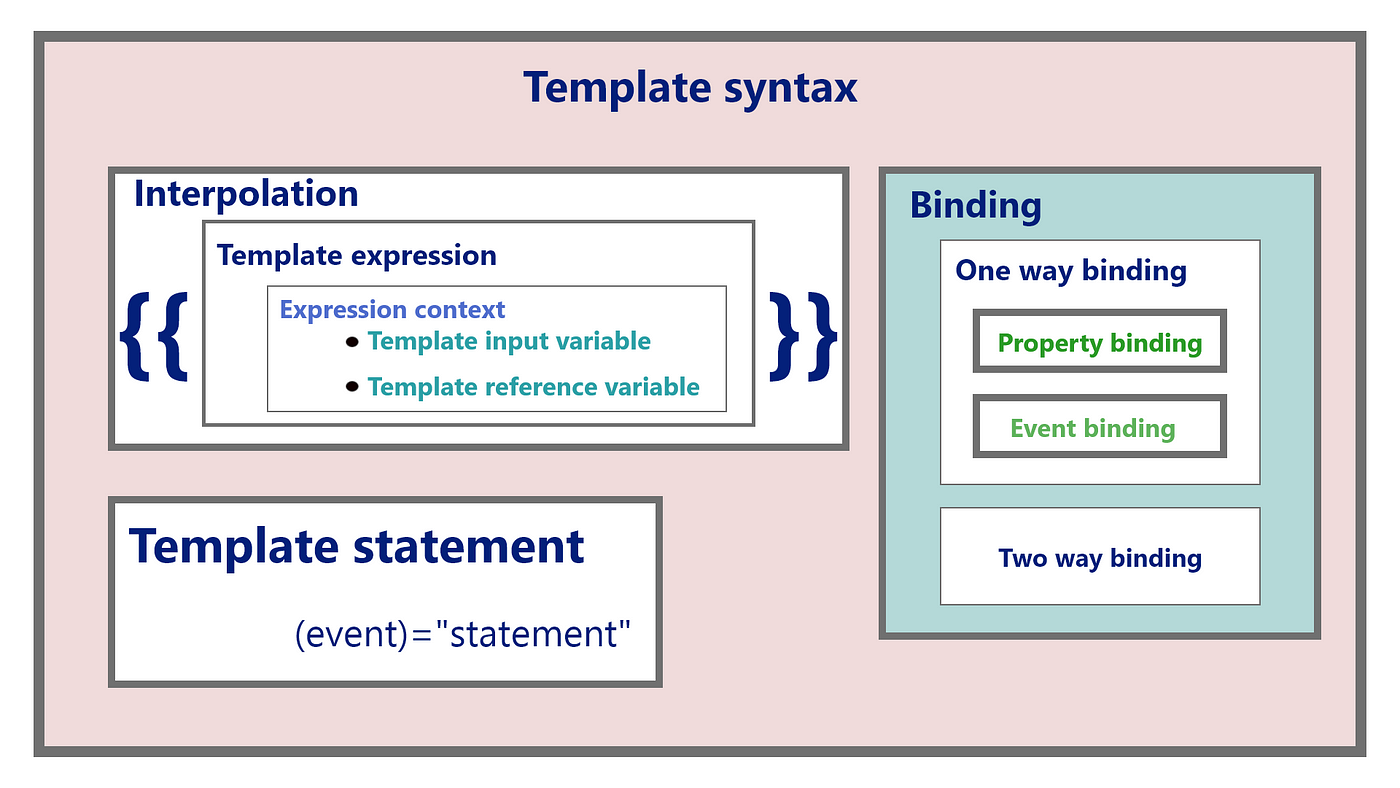
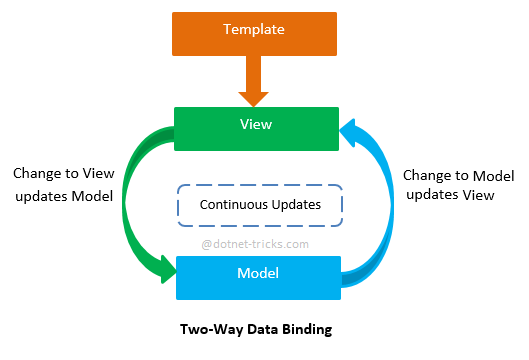
Angular Two-Way Data Binding — An Easy Introduction | by Denis Cangemi | JavaScript in Plain English